43 wpf label for textbox
The GroupBox control - The complete WPF tutorial The GroupBox control. The GroupBox control will allow you to visually group a set of controls together. This could obviously be done using one of the many panels as well, but the GroupBox adds a special type of header and border, which has historically been used a lot within in the Windows operating system. Here's a screenshot of how it might ... [Solved] WPF Label to TextBox | 9to5Answer You can change Label text and TextBox content with Label and TextBox property of new control (hidden in "Other" part of Properties in designer. You can also program additional functions for the UserControl. If you don't need to reuse these controls so much, other solutions will suffice. Solution 2 Here is a control that does it:
TextBox Mask XAML Property - Windows Community Toolkit The TextBoxMask Property allows a user to more easily enter fixed width text in TextBox control where you would like them to enter the data in a certain format, ex: phone number, postal code. The developer adds the mask property to prevent end user to enter any other format but the required one, ex postal code aaa-9999. TextBox Mask property ...

Wpf label for textbox
TextBox Styles and Templates - WPF .NET Framework Windows Presentation Foundation (WPF) アプリケーションで Canvas 要素のコンテンツの周囲に罫線をラップする方法について説明します。 方法: 要素をスケーリングする - WPF .NET Framework ScaleTransform とそのプロパティ ScaleX、ScaleY、CenterX、CenterY を使用して要素をスケーリングする方法について説明します。 パネルの概要 - WPF .NET Framework Windows Presentation Foundation では、要素のレンダリングを制御する定義済みの Panel 要素が提供されています。 カスタム Panel 要素を作成する方法について学習します。 Best way to align labels and boxes - social.msdn.microsoft.com Put your labels in the first column and your text boxes in the second column. (And don't forget that there is nothing wrong with putting panel classes inside other panel classes, e.g. you can put your entire Grid inside another Stacklayout if necessary - depending on what other controls you want to display of course). WPF TextBox - c-sharpcorner.com The TextBox element represents a WPF TextBox control in XAML. . The Width and Height attributes of the TextBox element represent the width and the height of a TextBox. The Text property of the TextBox element sets the content of a TextBox. The Name attribute represents the name of the control, which is a unique identifier of a control.
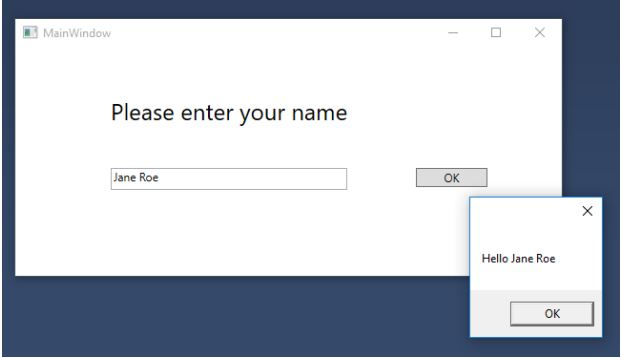
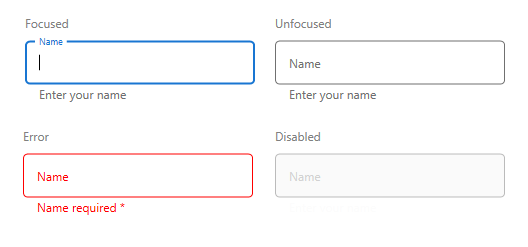
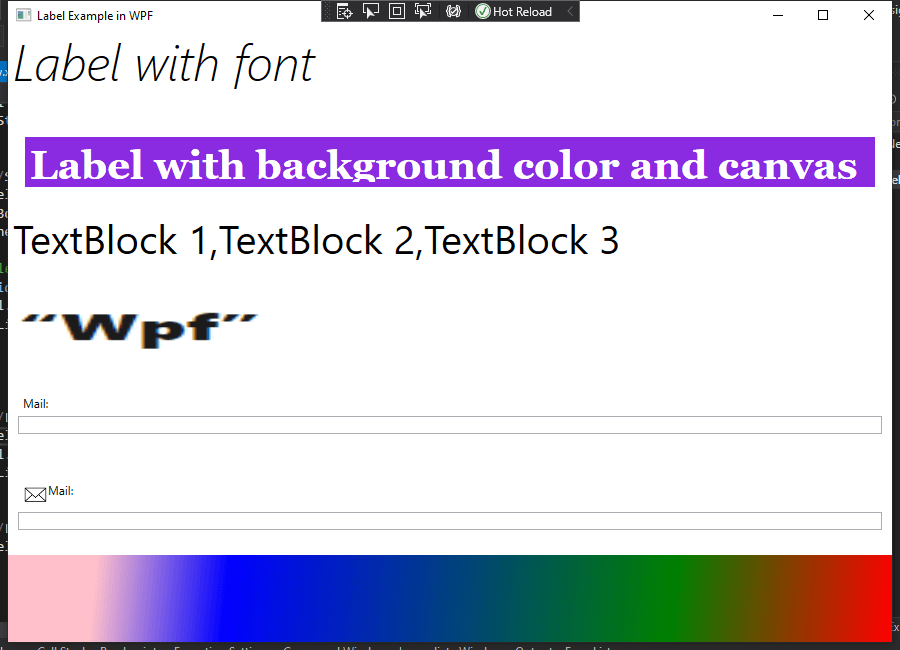
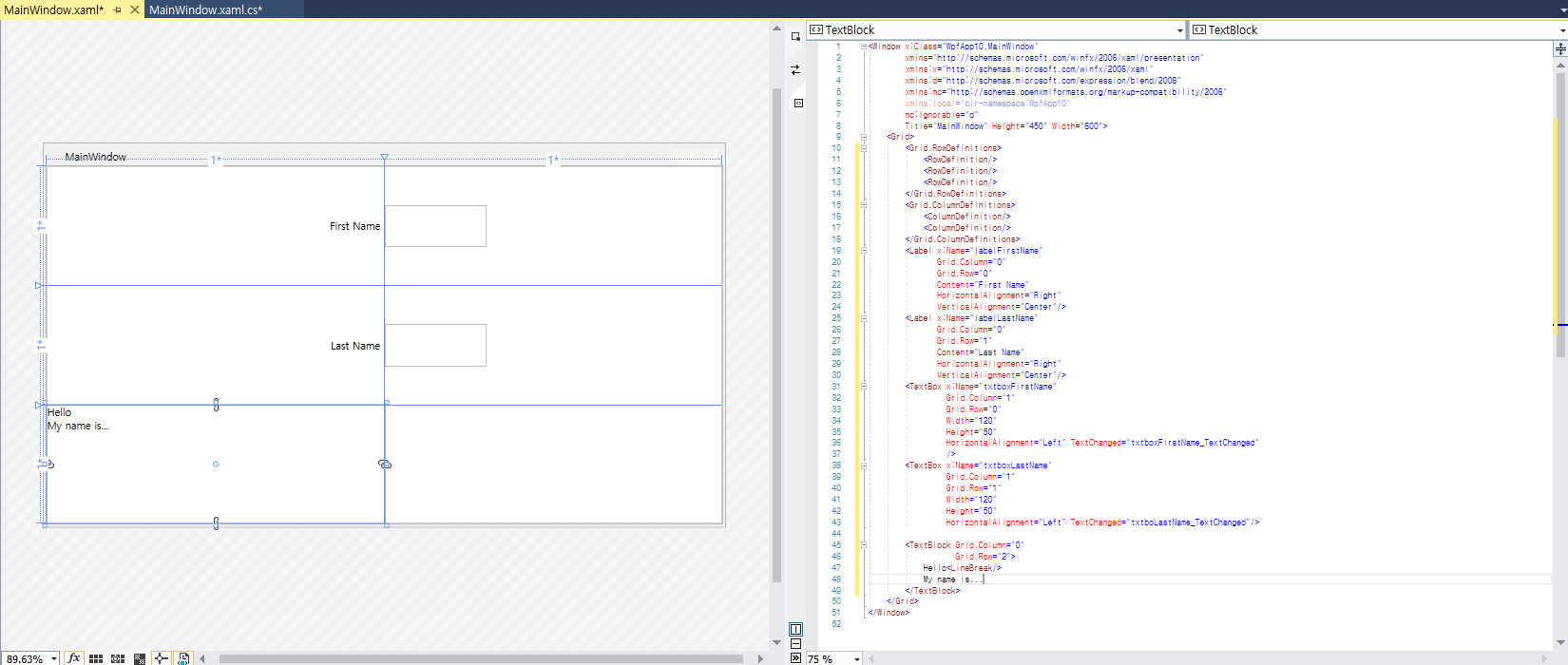
Wpf label for textbox. TextBox Overview - WPF .NET Framework | Microsoft Learn By default, both TextBox and RichTextBox have a context menu that appears when a user right-clicks inside the control. The context menu allows the user to cut, copy, or paste (see picture below). You can create your own custom context menu to override the default behavior. See Use a Custom Context Menu with a TextBox for more information. The Label control - The complete WPF tutorial Label and Access keys (mnemonics) In Windows and other operating systems as well, it's common practice that you can access controls in a dialog by holding down the [Alt] key and then pressing a character which corresponds to the control that you wish to access. The character to press will be highlighted when you hold down the [Alt] key. label textbox combination - social.msdn.microsoft.com I was lured in by some of the controls I couldn't use in Windows Forms. So, my first super basica question is how do I mimic the common label textbox combination in WPF? For example in a windows form I'd have: "First Name" [Enter Name here] where the first is a label and the second is a textbox and they would both line up to the left. The TextBox control - The complete WPF tutorial The TextBox control is the most basic text-input control found in WPF, allowing the end-user to write plain text, either on a single line, for dialog input, or in multiple lines, like an editor. Single-line TextBox
How to: Control When the TextBox Text Updates the Source - WPF .NET ... The TextBox.Text property has a default UpdateSourceTrigger value of LostFocus. This means if an application has a TextBox with a data-bound TextBox.Text property, the text you type into the TextBox does not update the source until the TextBox loses focus (for instance, when you click away from the TextBox ). Label - The complete WPF tutorial Vậy dùng Label có gì đặc biệt? Thực ra là có một vài điểm khác biệt quan trọng giữa Label và TextBlock. TextBlock chỉ cho phép bạn hiển thị chuỗi văn bản, trong khi Label có thể: Chỉ định một viền; Hiển thị một điều khiển khác, ví dụ: hiển thị một ảnh trong Label WPF: Textblock Vs Label - c-sharpcorner.com 1 In WPF both textblock and level are used to show a small amount of text means visually both snippets produce the same UI. But there is big difference between the two: TEXTBLOCK: TextBlock lives in the System.Windows.Controls namespace, it is not a control. It derives directly from FrameworkElement. What is the difference between textblock and label in WPF? In this WPF application, we take one textbox (for input value) and one label (for output value). TextBlock is used for multiline text but label is used for single line text. Label is directly inherit from ContentControl whereas TextBlock control inherits from FrameworkElement.
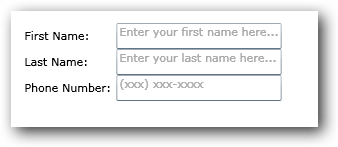
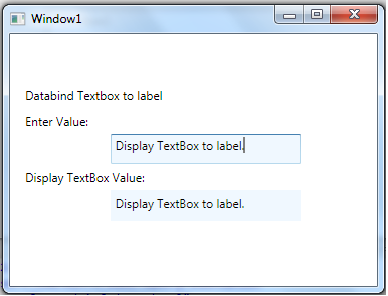
WPF Label, TextBox, and Mnemonics | WPF In WPF, to get mnemonics, you pretty much just put an underscore in front of a word. For example, for Alt + F, you would enter: _File Well, in WPF I needed to do the Label, TextBox matching, so that the mnemonics is on a Label but the key strokes navigate the keyboard focus to the TextBox. Dynamic Bind TextBox Data to Label Control in WPF Note: highlight portion show the binding text data to content properties of label control. Output: Run the program and input the value in textbox it show in label control as here So, this is the simple demonstration of how to bind the textbox data to label control at runtime. You should read also this Article - Frame control in WPF How to: Add a Watermark to a TextBox - WPF .NET Framework The following example shows how to aid usability of a TextBox by displaying an explanatory background image inside of the TextBox until the user inputs text, at which point the image is removed. In addition, the background image is restored again if the user removes their input. See illustration below. Note How to bind textbox data to label control in WPF? TextBlock is used for multiline text but label is used for single line text. Label is directly inherit from ContentControl whereas TextBlock control inherits from FrameworkElement. TextBlock provides the Text property for display any data in string format but Label provides Content property for display any type of control as child.
WPF TextBox - c-sharpcorner.com The TextBox element represents a WPF TextBox control in XAML. . The Width and Height attributes of the TextBox element represent the width and the height of a TextBox. The Text property of the TextBox element sets the content of a TextBox. The Name attribute represents the name of the control, which is a unique identifier of a control.
Best way to align labels and boxes - social.msdn.microsoft.com Put your labels in the first column and your text boxes in the second column. (And don't forget that there is nothing wrong with putting panel classes inside other panel classes, e.g. you can put your entire Grid inside another Stacklayout if necessary - depending on what other controls you want to display of course).
TextBox Styles and Templates - WPF .NET Framework Windows Presentation Foundation (WPF) アプリケーションで Canvas 要素のコンテンツの周囲に罫線をラップする方法について説明します。 方法: 要素をスケーリングする - WPF .NET Framework ScaleTransform とそのプロパティ ScaleX、ScaleY、CenterX、CenterY を使用して要素をスケーリングする方法について説明します。 パネルの概要 - WPF .NET Framework Windows Presentation Foundation では、要素のレンダリングを制御する定義済みの Panel 要素が提供されています。 カスタム Panel 要素を作成する方法について学習します。






































Post a Comment for "43 wpf label for textbox"